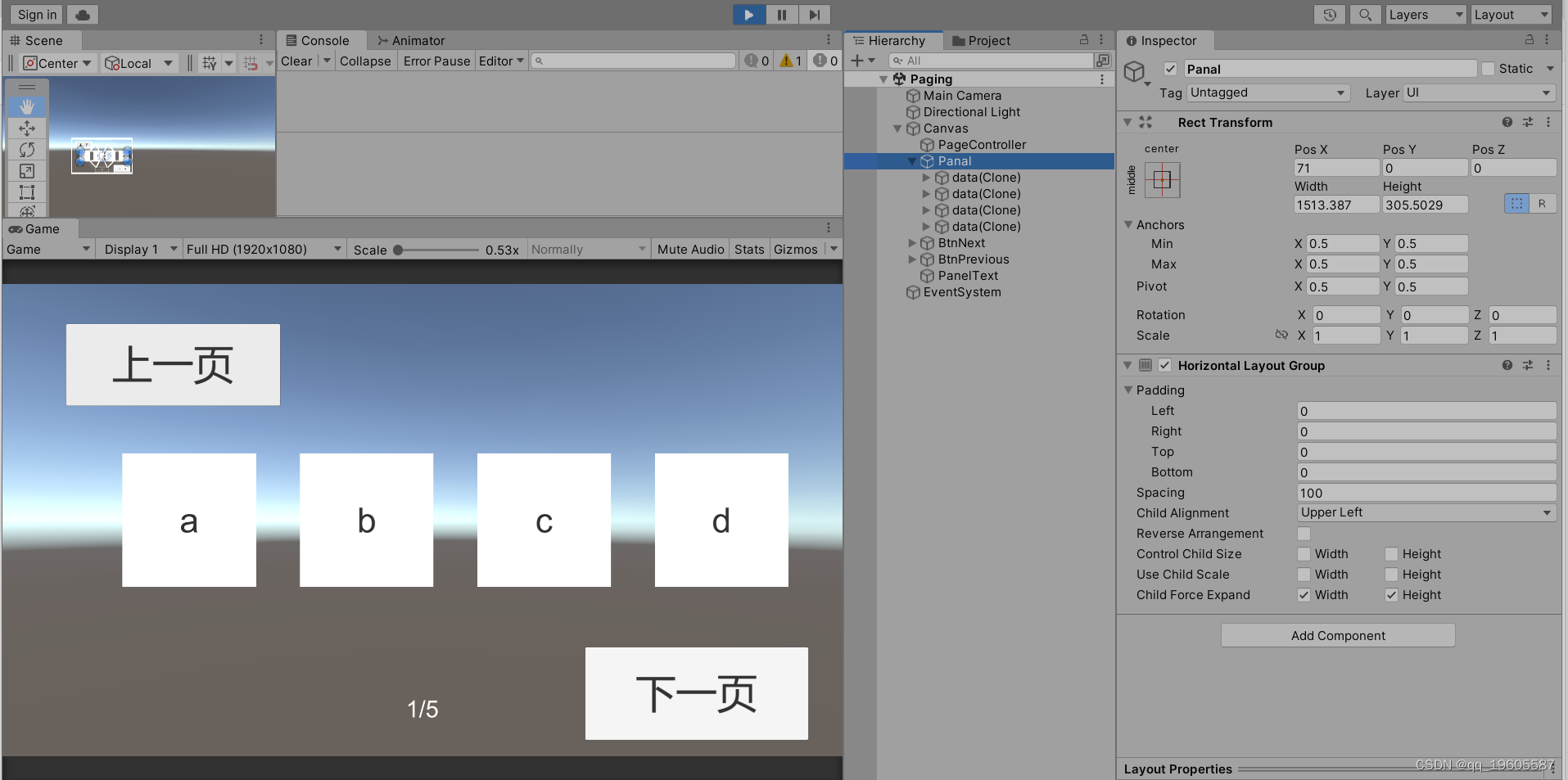
参考:用两种简单的方式实现unity的分页效果


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Rendering.VirtualTexturing;
using UnityEngine.TerrainUtils;
public class PageController : MonoBehaviour
{
private List<int> items;
/// <summary>
/// 总数据数量
/// </summary>
private int ItemsCount;
/// <summary>
/// 总页数,没有数据默认为1
/// </summary>
private int PageCount = 1;
/// <summary>
/// 当前页数的标签
/// </summary>
private Text PanelText;
/// <summary>
/// 当前页面索引
/// </summary>
private int PageIndex = 1;
/// <summary>
/// 上一页按钮
/// </summary>
private Button BtnPrevious;
/// <summary>
/// 下一页按钮
/// </summary>
private Button BtnNext;
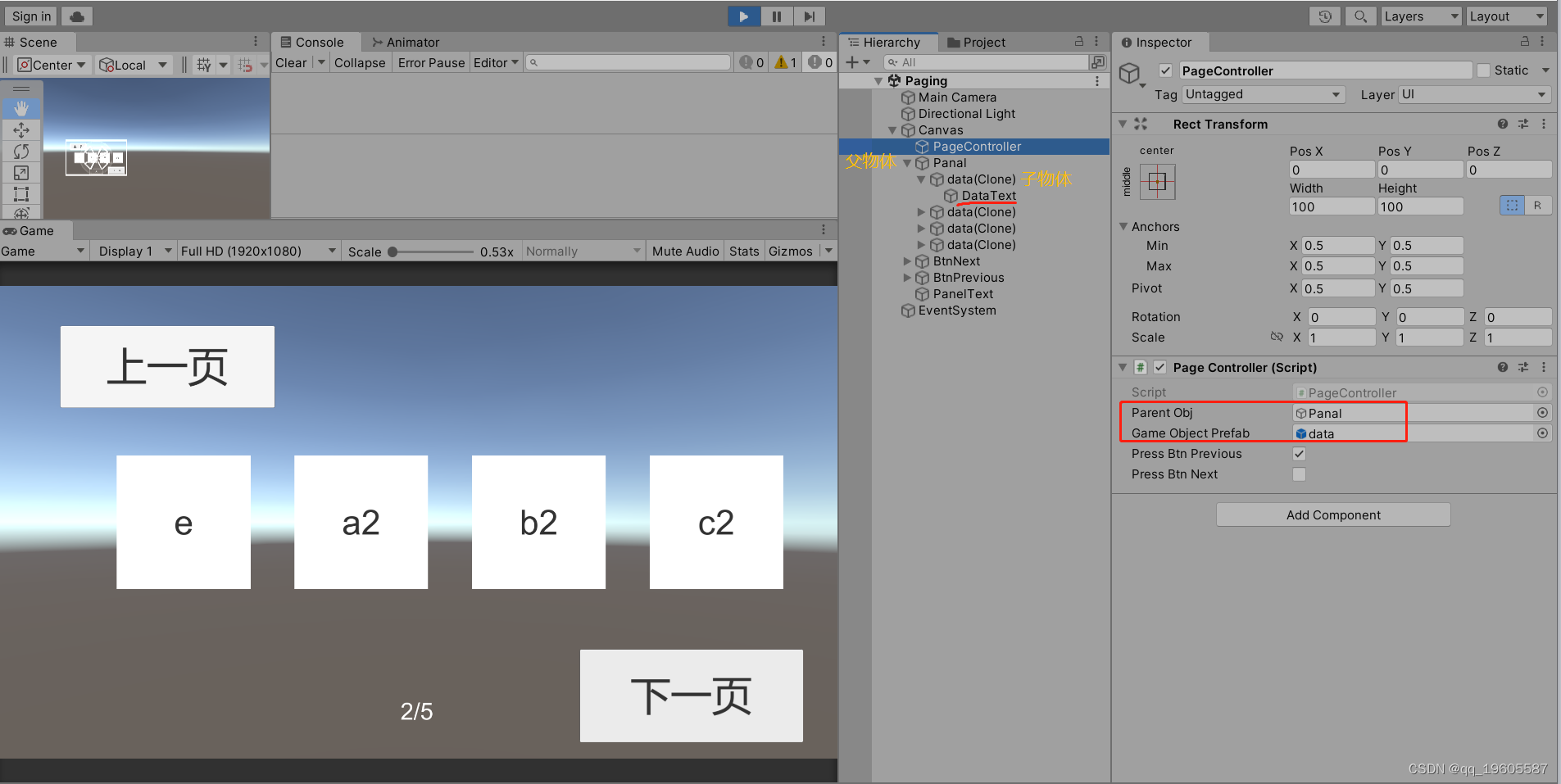
/// <summary>
/// 父物体组件,所有的子物体全部挂在这个上
/// </summary>
public GameObject ParentObj;
/// <summary>
/// 需要使用的预制件,该游戏物体上会绑定各种事件、资源等,同时也是子物体
/// </summary>
public GameObject gameObjectPrefab;
public bool pressBtnPrevious = false;
public bool pressBtnNext = false;
// 填充进UpdateUI<T>的数据
List<int> dataList = new List<int> { 1, 2, 3, 4, 5 ,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22};
List<string> dataList2 = new List<string> { "a", "b", "c", "d", "e",
"a2", "b2", "c2", "d2", "e2",
"a3", "b3", "c3", "d3", "e3",
"a4", "b4", "c4", "d4", "e4" };
void Start()
{
InitUGUI();
Init(dataList2);
}
/// <summary>
/// 初始化UGUI
/// </summary>
private void InitUGUI()
{
BtnNext = GameObject.Find("Canvas/BtnNext").GetComponent<Button>(); // 下一页按钮
BtnPrevious = GameObject.Find("Canvas/BtnPrevious").GetComponent<Button>(); // 上一页按钮
PanelText = GameObject.Find("Canvas/PanelText").GetComponent<Text>(); // 页码文本
gameObjectPrefab = (GameObject)Resources.Load("Test/data"); // 预制体
//为上一页按钮与下一页按钮添加事件
BtnNext.onClick.AddListener(() => { Next(); });
BtnPrevious.onClick.AddListener(() => { Previous(); });
}
/// <summary>
/// 下一页事件
/// </summary>
private void Next()
{
pressBtnNext = true;
//最后一页禁止翻页
if (PageIndex == PageCount)
return;
if (PageIndex >= PageCount)
PageIndex = PageCount;
DestroyChildObject(ParentObj); // 删除所有子对象
//DestroyOneChildObj(ParentObj); // 按BtnNext删除最左边的子对象
PageIndex += 1;
UpdateUI(PageIndex, dataList2);
//更新页面页数
PanelText.text = string.Format("{0}/{1}", PageIndex.ToString(), PageCount.ToString());
pressBtnNext = false;
}
private void Previous()
{
pressBtnPrevious = true;
//第一页禁止翻页
if (PageIndex == 1)
return;
DestroyChildObject(ParentObj); // 删除所有子对象
//DestroyOneChildObj(ParentObj); // 按BtnPrevious删除最右边的子对象
PageIndex -= 1;
UpdateUI(PageIndex, dataList2);
//更新页面页数
PanelText.text = string.Format("{0}/{1}", PageIndex.ToString(), PageCount.ToString());
pressBtnPrevious = false;
}
/// <summary>
/// 初始化元素
/// </summary>
private void Init<T>(List<T> datas)
{
//计算元素总个数
items = new List<int>();
for (int i = 0; i < 20; i++)
{
var index = Random.Range(1, 4);
items.Add(index);
}
ItemsCount = items.Count;
//计算总页数
PageCount = items.Count % 4 == 0 ? items.Count / 4 : items.Count / 4 + 1;
if (items.Count <= 4)
PageCount = 1;
PageIndex = 1;
//调用绑定页数方法
//UpdateUI(PageIndex);
//datas - >当前页码的_datas
List<T>_datas = new List<T>();
//UpdateUI(PageIndex, _datas);
UpdateUI(PageIndex, dataList2);
//更新界面页数
PanelText.text = string.Format("{0}/{1}", PageIndex.ToString(), PageCount.ToString());
}
/// <summary>
/// 绑定页数方法
/// </summary>
/// <param name="当前页码"></param>
private void UpdateUI<T>(int currentIndex,List<T> data)
{
//没有数据则直接return
if (ItemsCount <= 0)
{
return;
}
for (int i = (PageIndex - 1) * 4; i < ((PageIndex - 1) * 4 + 4 > ItemsCount ? ItemsCount : (PageIndex - 1) * 4 + 4); i++)
{
var needGameObject = Instantiate(gameObjectPrefab) as GameObject;
needGameObject.transform.SetParent(ParentObj.transform);
Text dataText = needGameObject.transform.Find("DataText").GetComponent<Text>();
dataText.text = data[i].ToString();
//needGameObject.GetComponent<Image>().sprite = LoadSprite(items[i].ToString());
}
}
/// <summary>
/// 删除对象下的子对象
/// </summary>
/// <param name="父物体"></param>
public void DestroyChildObject(GameObject parentObject)
{
if (parentObject == null)
return;
for (int i = parentObject.transform.childCount - 1; i >= 0; i--)
{
Destroy(parentObject.transform.GetChild(i).gameObject);
}
Resources.UnloadUnusedAssets(); //释放未使用资源
}
/// <summary>
/// 删除对象下的一个子对象(如果按BtnNext就是删除最左边的子对象,按BtnPrevious就是删除最右边的子对象)
/// </summary>
/// <param name="parentObject"></param>
public void DestroyOneChildObj(GameObject parentObject)
{
if (parentObject == null)
return;
if(pressBtnNext)
{
Destroy(parentObject.transform.GetChild(0).gameObject);//删除最左边的子对象
}else if(pressBtnPrevious)
{
Destroy(parentObject.transform.GetChild(parentObject.transform.childCount - 1).gameObject);//删除最右边的子对象
}
Resources.UnloadUnusedAssets(); //释放未使用资源
}
private Sprite LoadSprite(string assetName)
{
Texture texture = (Texture)Resources.Load("Textures/" + assetName);
Sprite sprite = Sprite.Create((Texture2D)texture, new Rect(0, 0, texture.width, texture.height), new Vector2(0.5f, 0.5f));
return sprite;
}
}